Home CSS Efeitos de Hover em Círculos com CSS Rotate 3D
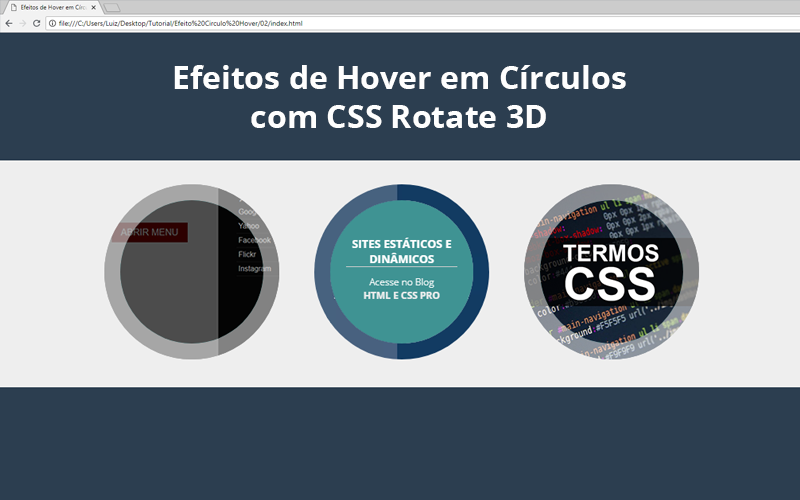
Efeitos de Hover em Círculos com CSS Rotate 3D
CSS Luiz Augusto Vieira 28/06/2018

Vamos aprender a fazer um efeito de hover em Círculos com CSS Rotate 3D sem uso de plugin.
Vamos passar alguns estilos comuns aos elementos HTML conforme abaixo. Então, vamos resetar o body, H1 e a lista não ordenada UL, passando alguns estilos pra eles.
1° Passo:
*{
margin: 0;
padding: 0;
}
body{
background: #2c3e50;
color: #fff;
font-family: 'Open Sans', Arial, sans-serif;
}
.header h1{
font-size: 32px;
text-align: center;
padding: 20px 0;
}
.circulo {
margin: 20px 0 0 0;
list-style: none;
text-align: center;
width: 100%;
background: #eee;
}
.circulo li {
width: 220px;
height: 220px;
display: inline-block;
margin: 30px 20px;
position: relative;
}
2° Passo:
Vamos criar as classes que vão vai chamar as imagens de acordo com cada circulo do exemplo.
.img-1 {
background-image: url(../images/1.png);
}
.img-2 {
background-image: url(../images/2.png);
}
.img-3 {
background-image: url(../images/3.png);
}
3° Passo:
Vamos agora estilizar a classe ( .circulo-item ) para transformar o bloco em circulo.
.circulo-item {
width: 100%;
height: 100%;
border-radius: 50%;
position: relative;
cursor: default;
}
4° Passo:
Passaremos os estilos da classe ( .circulo-content ) deixando a mesma com a largura e altura ( width e height ) de 180px ambos. Também passaremos o ( box-shadow ) e a transição ( transition ) para deixar a animação suave e passar também o ( position: absolute ) para deixar o bloco flutuante.
.circulo-content {
width: 180px;
height: 180px;
border-radius: 50%;
position: absolute;
left: 20px;
top: 20px;
background: #eee;
box-shadow: 0 0 0 20px rgba(255,255,255,.5);
transition: all .4s ease-in-out;
}
5° Passo:
Vamos passar alguns estilos na classe ( .circulo-info ) deixando a mesma com mesmo tamanho da classe ( .circulo-content ) e passar ( position: absolute ) para deixar o bloco flutuante.
A classe ( .circulo-info ) precisará do preserve-3d para o estilo de transformação, pois faremos uma transição, já que este é o elemento que vamos rotacionar em 3d:
.circulo-info {
width: 180px;
height: 180px;
border-radius: 50%;
position: absolute;
transition: all .4s ease-in-out;
transform-style: preserve-3d;
}
6° Passo:
As duas DIVs dentro da classe ( .circulo-info ) terão os seguintes estilos.
.circulo-info > div{
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
position: absolute;
background-position: center center;
}
7° Passo:
A classe ( .circulo-info-desc ) será girada que ela não apareça inicialmente.
.circulo-info-desc{
background: rgba(63,147,147, 1);
transform: rotate3d(0, 1, 0, 180deg);
}
8° Passo:
Vamos passar os estilos dos elementos dentro da classe ( .circulo-info-desc ).
.circulo-info-desc h2{
color: #fff;
text-transform: uppercase;
font-size: 14px;
margin: 0 15px;
padding-top: 45px;
}
.circulo-info-desc p{
color: #fff;
font-size: 12px;
margin: 0 20px;
padding: 10px 0;
border-top: 1px solid #ccc;
}
.circulo-info-desc p a{
display: block;
color: #eee;
text-decoration: none;
font-weight: bold;
text-transform: uppercase;
}
.circulo-info-desc p a:hover{
color: #fff222;
}
9° Passo:
Ao passar o mouse sobre a classe ( circulo-item ), alteraremos a sombra da classe ( .circulo-content ) e giraremos classe ( .circulo-info ) revelando as informações.
.circulo-item:hover .circulo-content {
box-shadow: 0 0 0 0 rgba(255,255,255,.5);
}
.circulo-item:hover .circulo-info {
transform: rotate3d(0, 1, 0, -180deg);
}
10° Passo:
Abaixo está o HTML do exemplo.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<title>Efeitos de Hover em Círculos com CSS Rotate 3D</title>
<meta name="author" content="HTML e CSS Pro" />
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300,700' rel='stylesheet' type='text/css' />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<header class="header">
<h1>Efeitos de Hover em Círculos com CSS Rotate 3D</h1>
</header>
<ul class="circulo">
<li>
<div class="circulo-item img-1">
<div class="circulo-content">
<div class="circulo-info">
<div class="img-1"></div>
<div class="circulo-info-desc">
<h2>Criando Menu Deslizante</h2>
<p>
<span>Acesse no Blog</span>
<a href="https://www.htmlecsspro.com/artigo/criando-menu-deslizante-com-html-css-e-jquery" target="_blank">HTML e CSS Pro</a>
</p>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="circulo-item img-2">
<div class="circulo-content">
<div class="circulo-info">
<div class="img-2"></div>
<div class="circulo-info-desc">
<h2>Sites Estáticos e Dinâmicos</h2>
<p>
<span>Acesse no Blog</span>
<a href="https://www.htmlecsspro.com/artigo/sites-estaticos-e-dinamicos" target="_blank">HTML e CSS Pro</a>
</p>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="circulo-item img-3">
<div class="circulo-content">
<div class="circulo-info">
<div class="img-3"></div>
<div class="circulo-info-desc">
<h2>Termos e Definições do CSS</h2>
<p>
<span>Acesse no Blog</span>
<a href="https://www.htmlecsspro.com/artigo/termos-e-definicoes-do-css" target="_blank">HTML e CSS Pro</a>
</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</body>
</html>
Veja o resultado final.
Veja essa Vídeo Aula no Youtube e se inscreva no Canal. Clique no sininho do Youtube para receber Notificações de novos Vídeos.
Assista aqui: https://goo.gl/eDgTs1
ATÉ O PRÓXIMO POST
Sentiu falta de alguma coisa óbvia? Comente, dei sua opinião, ajude a divulgar o Blog.
Inscreva-se no Youtube: https://www.youtube.com/htmlecsspro
Curta nossa Fanpage: https://www.facebook.com/htmlecsspro
Entre para o nosso Grupo: https://www.facebook.com/groups/htmlecsspro

Olá, deixe seu comentário para Efeitos de Hover em Círculos com CSS Rotate 3D
Edson Duarte
Luiz Augusto Vieira
Olá Edson Duarte, obrigado pelo feedback!